Introduction
Hello everyone. As part of Hashnode x Auth0 hackathon I'd like to present you MD Brush.
MD Brush is color theme generator application that generates color theme for your own blog site. And, it doesn't only generates colors, but also some other relative styles of certain markdown styles like:
- font family
- paddings
- font weight
- border radius
- border width and font style for blockquote
- text decoration for links
All so you could instantly have shaped theme for your rendered markdown in your blog post.
Inspiration for this application I got from this post about markdown rendered where I described how can you render local markdown files on your website with Angular. It renders markdown content as HTML on your page and as I was experimenting with styling such feature with custom sass, I thought to myself why not try to build an app that would easily create styles which I can preview and copy-paste to my code.
Tech stack
- Angular 12 - As frontend framework
- Auth0 - For authenthication
- Bulma + custom sass - For design
- Supabase - For database to store user and theme data
Showcase
Home page
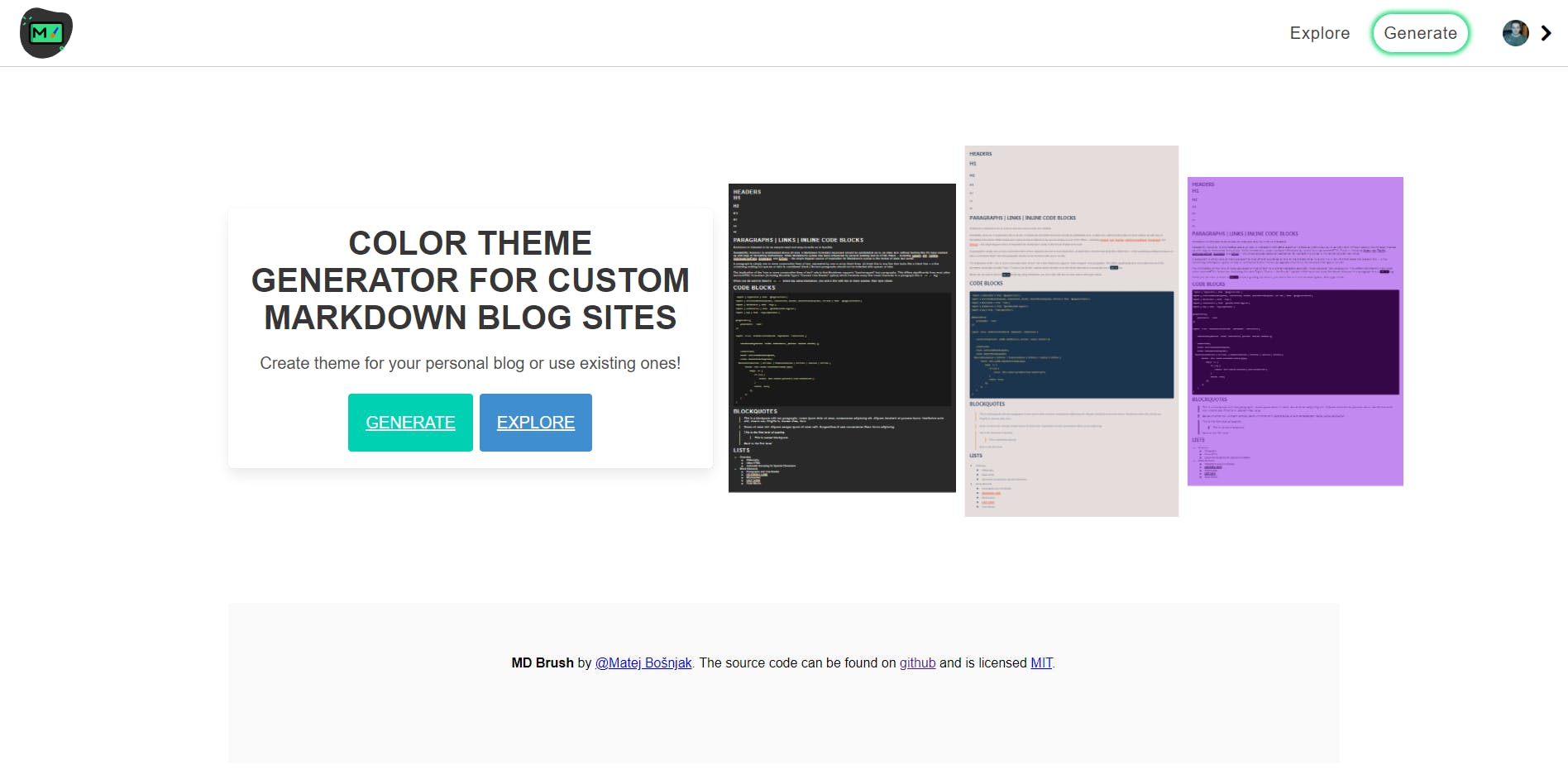
When you go to MD Brush it will start with home page.

As show in the image, you have a page to explore publicly made themes or create your own.
Explore
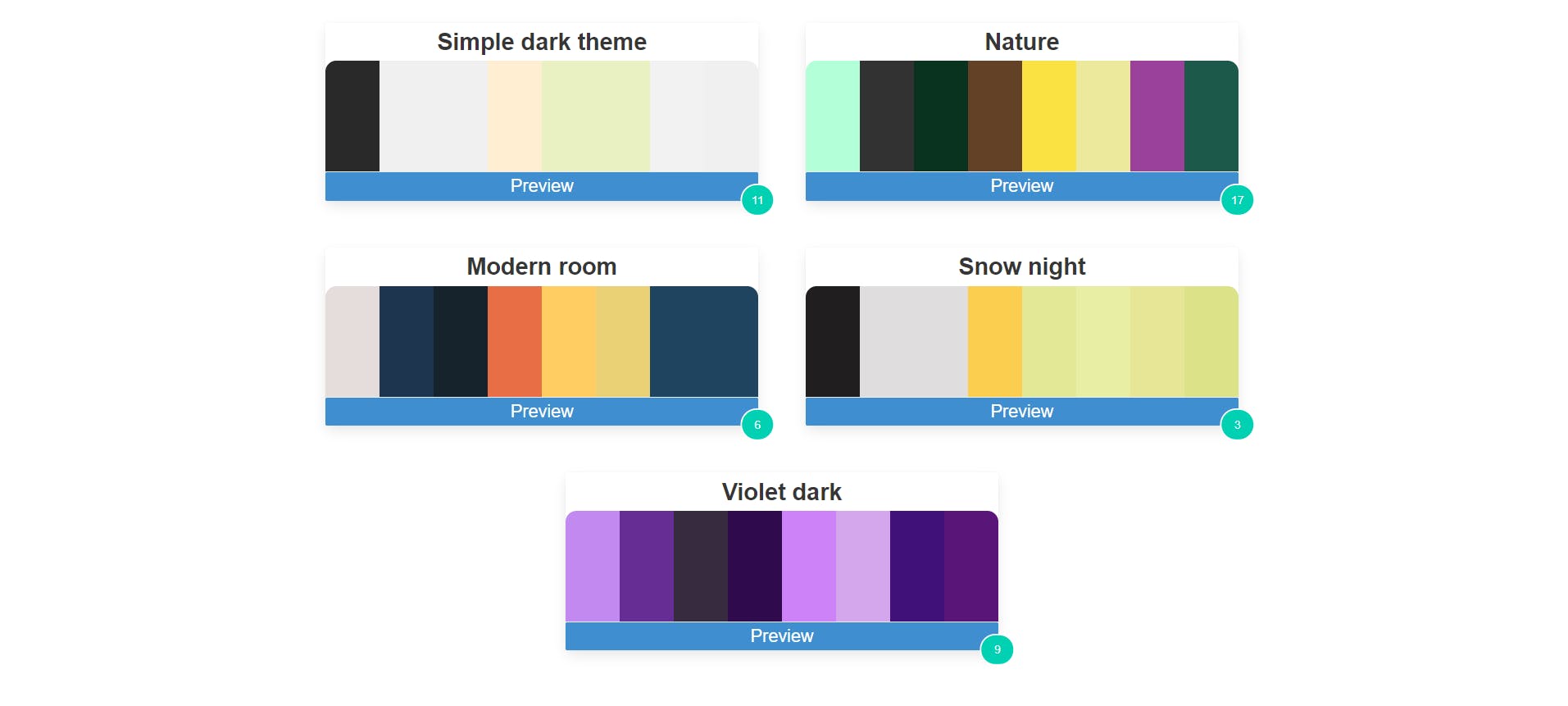
To explore themes, simply click on Explore navigation link either on home page or in the navigation bar and you will see this page:

On the explore page there are currently 5 themes made public. Theme container consists of colors used in the theme, preview button and number of seens in the bottom right circle.
Your themes
You can check your own themes when you click on user button in navigation then go to My themes section:

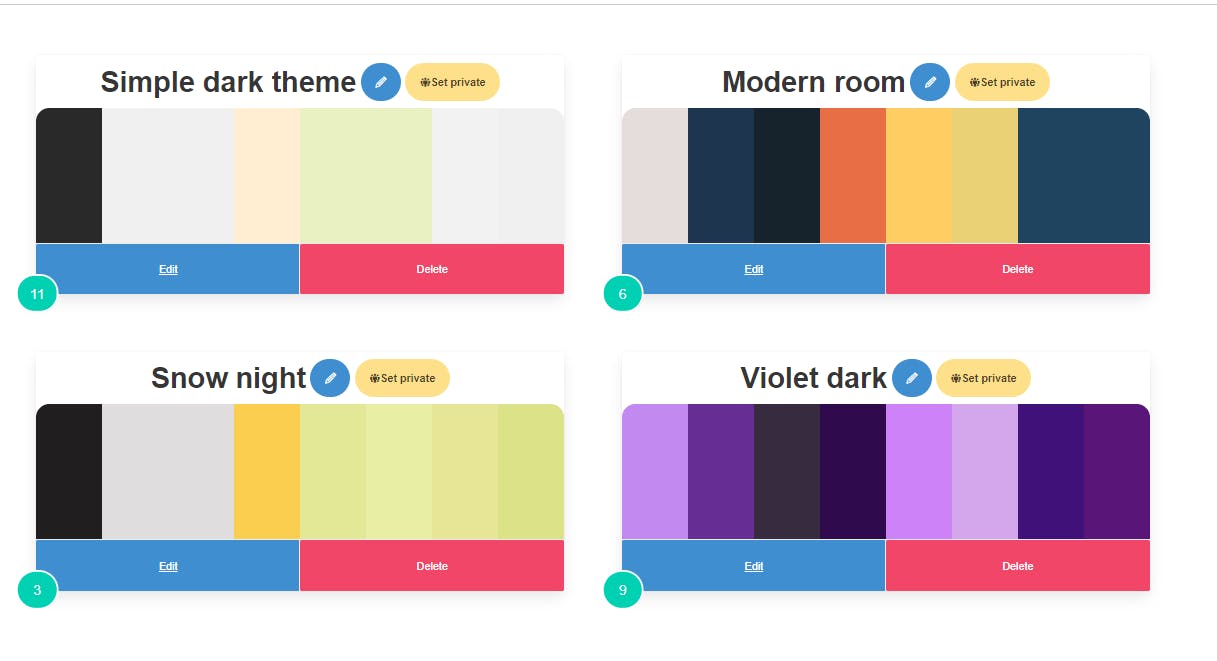
If you have generated a theme, or multiple themes, going on My themes section will show you a page like this:

There you can edit your theme, delete it, change its name or set as public with a click on a button.
NOTE that when you create your theme it is not public by default, so it will not be shown in Explore page. You can toggle between public and private states of the theme whenever you want.
Create theme
To create your own theme you must sign in or sign up to the application so it knows which user generates the theme.
When you click on Generate it will prompt a form to enter theme name:

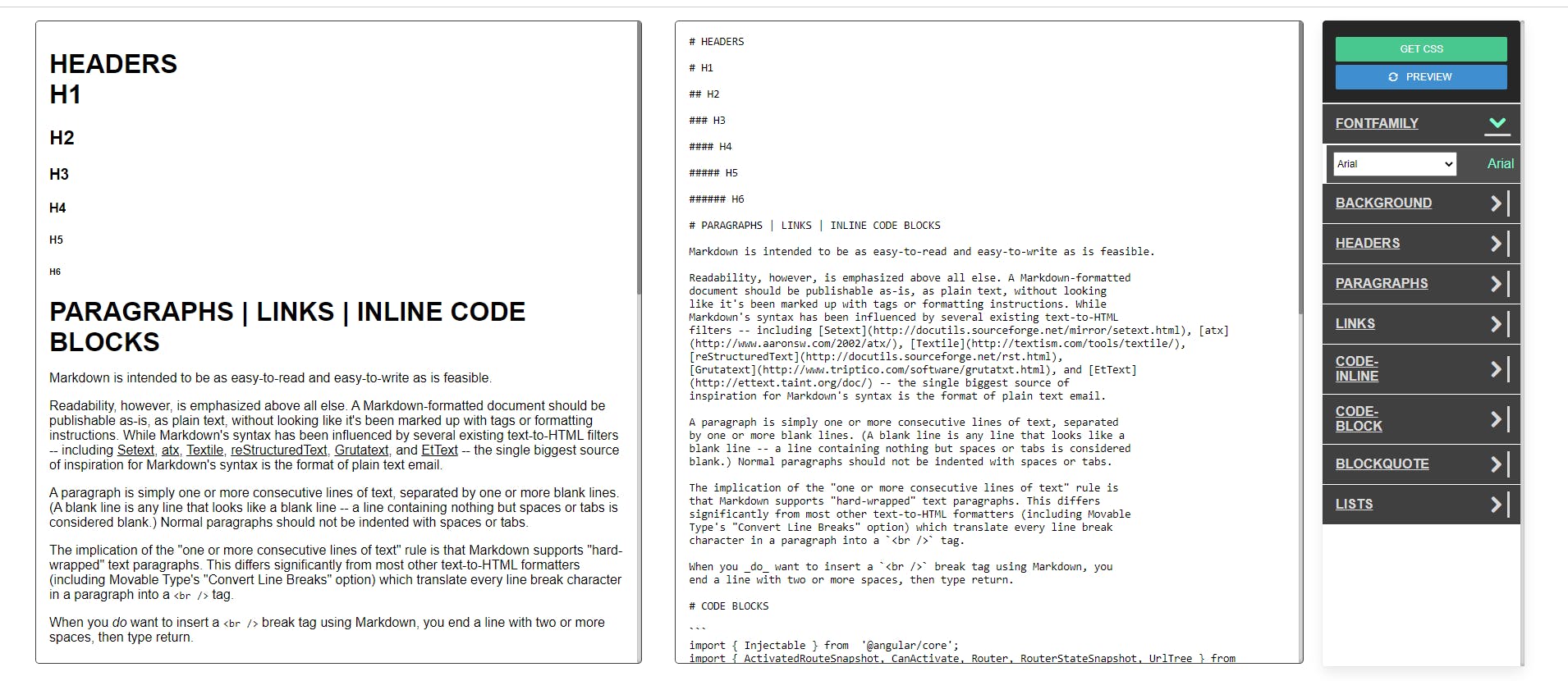
After you enter your theme name (or leave default one), click on Create theme button and it will redirect you to theme editor where you can edit styles inside the form on the right:

When you're done with theming, there are 2 buttons on top of the form.
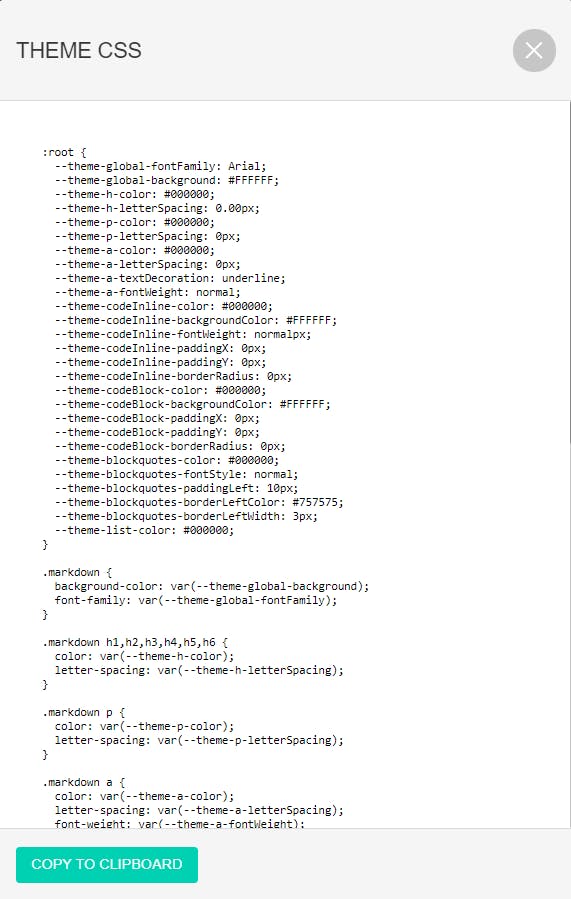
Get CSS:

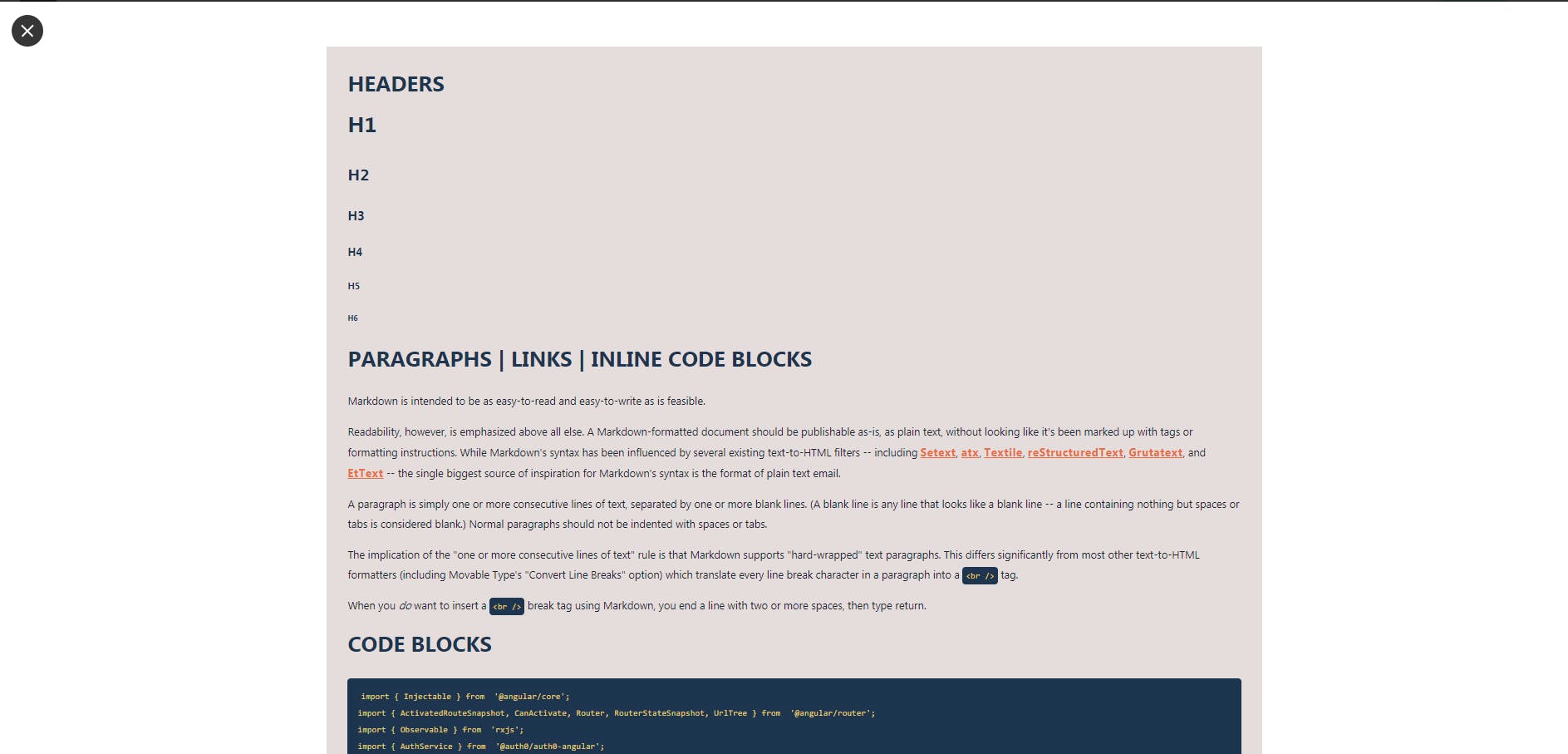
Preview:

Demo and code
Should you have any feedback, let me know in the comments. If you have issues with using the app or should you like to see more features, feel free to contact me on discord or even raise the issue on github repository.
Also, if you'd like to contribute to the project, here are most simple contributing guidelines for this project: CONTRIBUTE.md
DEV NOTES
- Please note that because of this app purpose, it is meant to be used on desktop devices for generating a theme - mobile/tablet UI is currently not much optimized.
This project is MIT licensed.

